HTML(エイチ ティ エム エル)って
HTMLは「Hyper Text Markup Language」(ハイパー テキスト マックアップ ランゲージ)の略です。
Webサイト、ホームページを作成する時に使います。
HTMLのソースコードを見てみよう
では実際に、HTMLはどんなものなのか、ホームページのソースコードをみてみよう。
(「ソースコード」は実際のプログラムのことだよ。)
ブラウザでホームページを表示した状態で、「右クリック」をして、「ページのソースを表示」をクリックしてみます。

するとソースコードが表示されます。

このように、ホームページは、HTMLを使って作られています。
このソースコードを「ブラウザ」で表示すると、ホームページが表示されます。
HTMLを作ってみよう
HTMLを作るには、「テキストエディタ」と呼ばれるツールを使います。
教室のパソコンには「EmEditor」(イーエム エディタ)という名前のソフトが入っていますので、それを使います。
EmEditorを起動したら、下のコードを入力してみます。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8" /> <title>はじめてのホームページ</title> </head> <body> <h1>htmlでホームページを作ったよ</h1> <p>やったー</p> </body> </html>
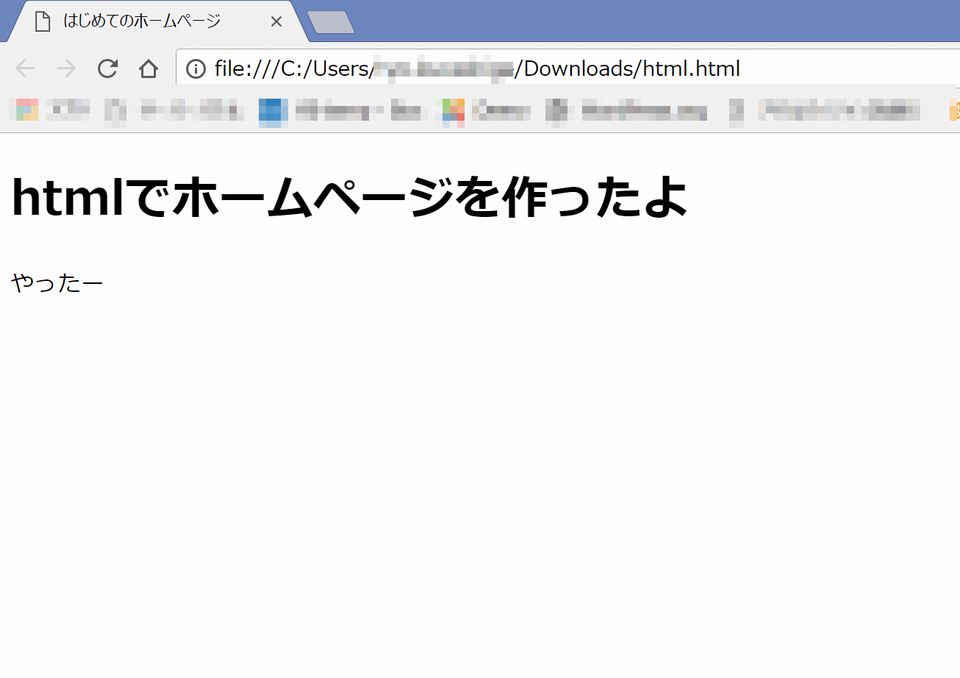
入力できたら「homepage.html」というファイル名で保存します。
この時、ファイルの拡張子は必ず「.html」にしましょう。
保存した「homepage.html」ファイルをダブルクリックしてみると、ブラウザでこのように表示されます。

<h1>、<p>を「タグ(HTMLタグ)」と言います。
タグは文字や文章に意味を持たせるために使います。
例えば、<h1>は「見出し」、<p>は「段落」です。
タグには、「開始タグ」と「終了タグ」があります。
「開始タグ」は<HTMLタグ名>、「終了タグ」は</HTMLタグ名>と書きます。
<HTMLタグ名>もじもじもじ</HTMLタグ名>
おさらい
- HTMLを作るときは「テキストエディタ」ソフトを使う(「EmEditor」など)。
- ファイルを保存する時は、必ず、「.html」(拡張子)を付ける。
- <開始タグ>と</終了タグ>で文字を挟む。